






























Sharing Knowledge







































%20(1)%20(1).png)
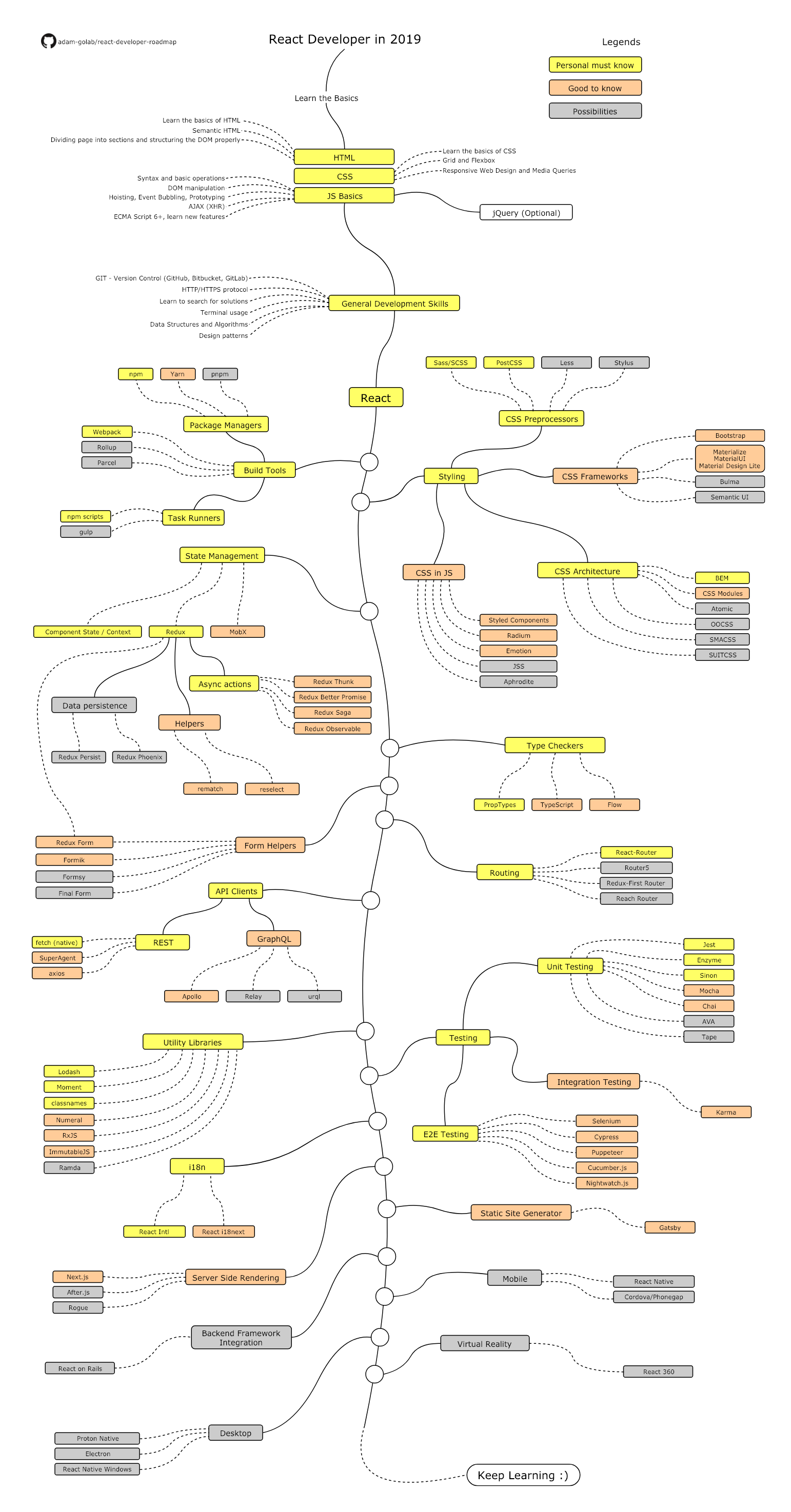
If you know basic JavaScript and ES6 or using any single page application JS framework and want to learn React JS, this roadmap is for you.
⋅⋅* Concept of Props
⋅⋅* Concept of States
⋅⋅* React life-cycle
⋅⋅* Form Elements in ReactJS
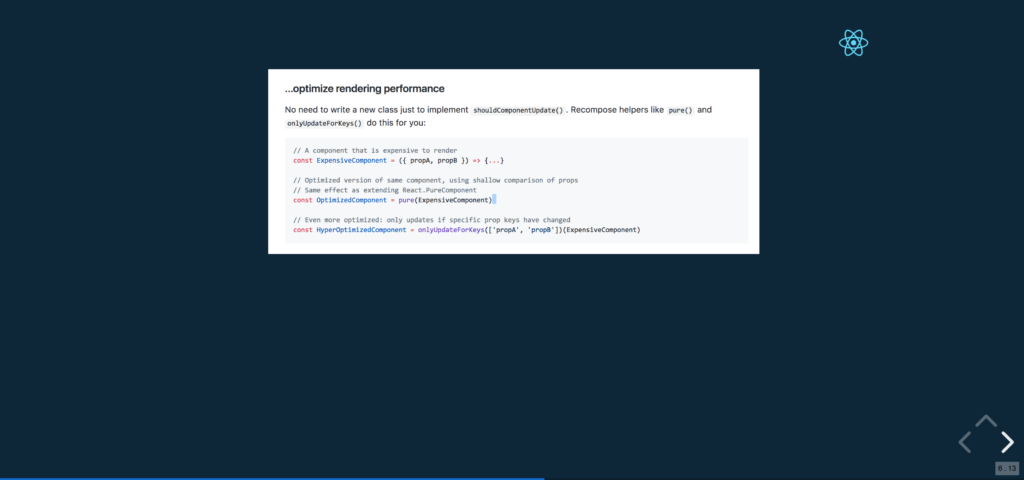
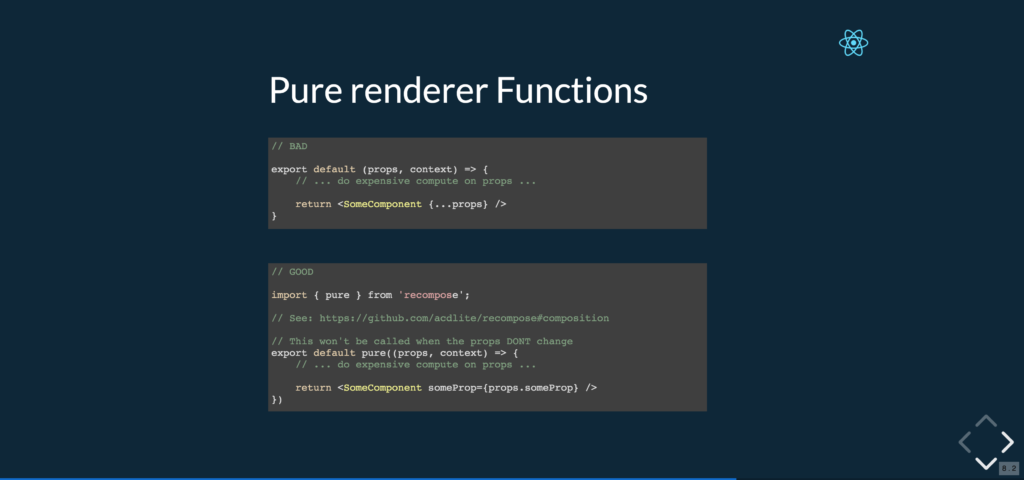
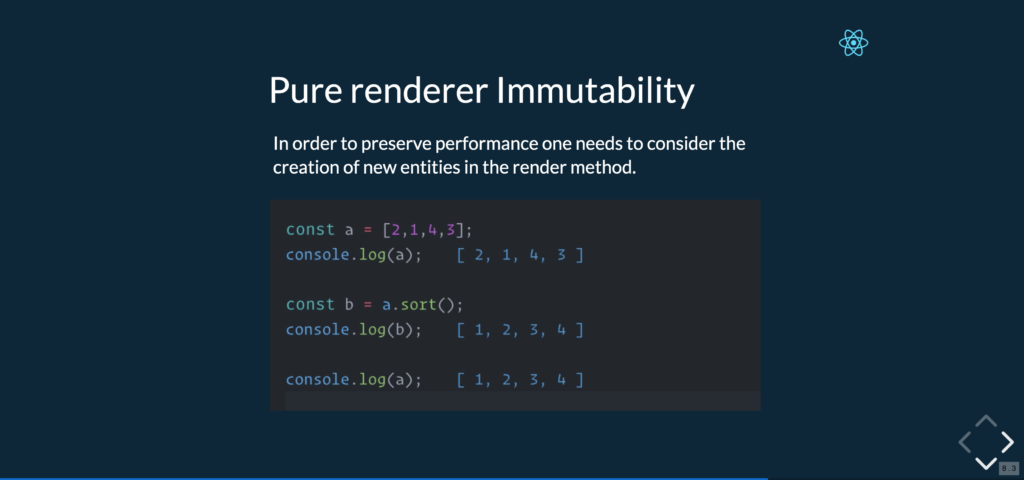
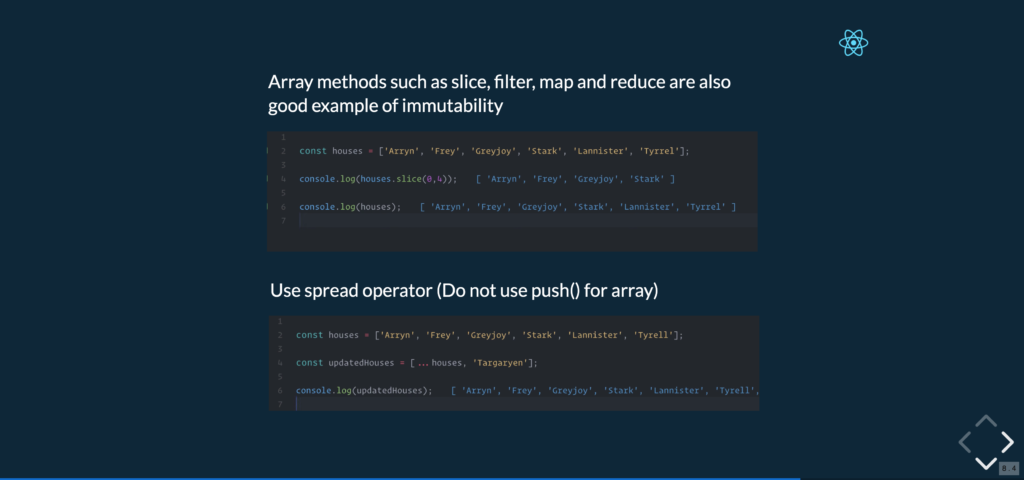
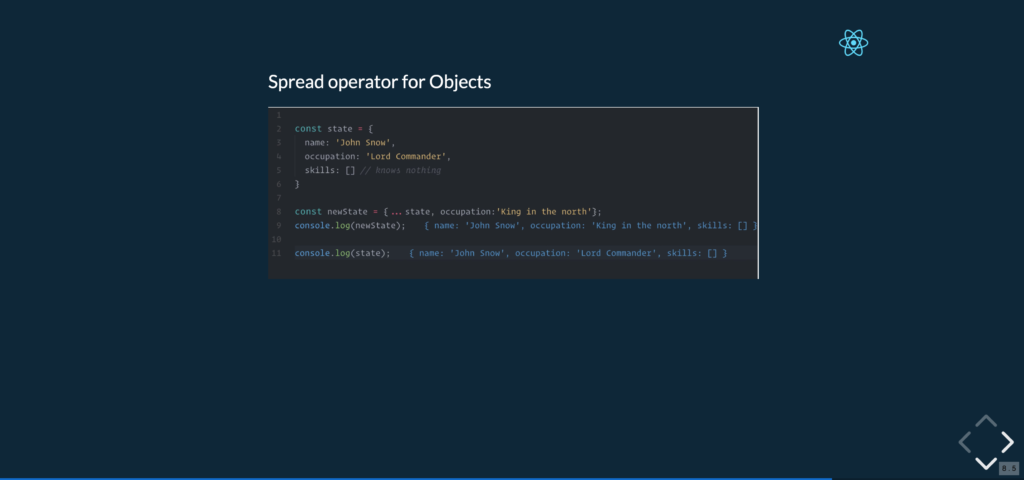
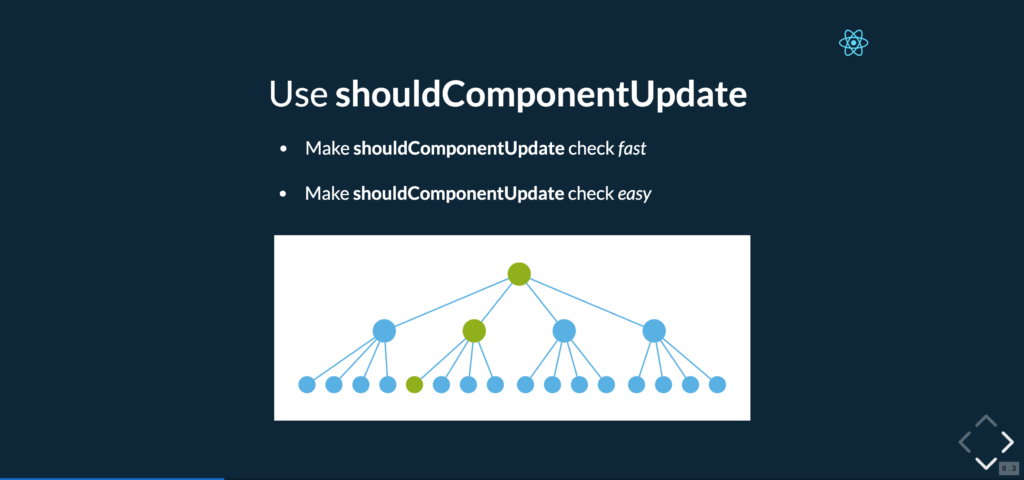
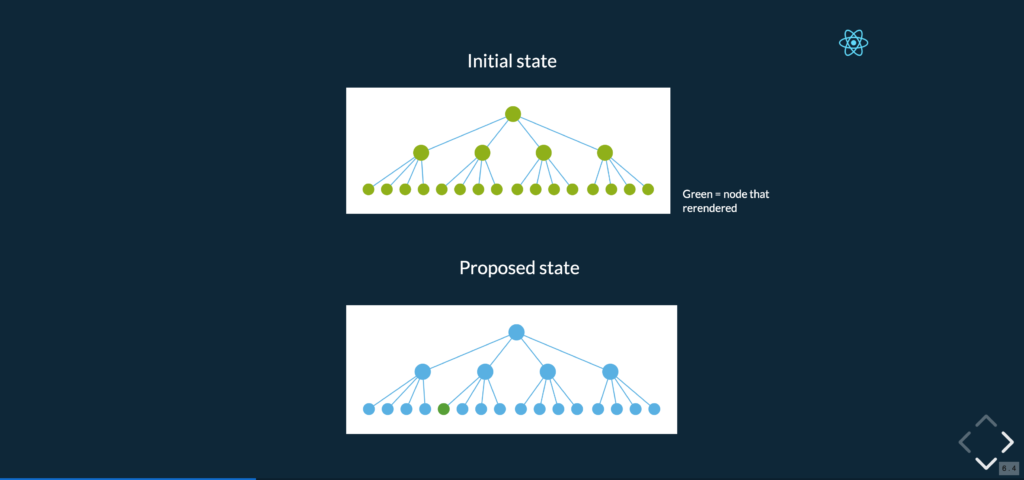
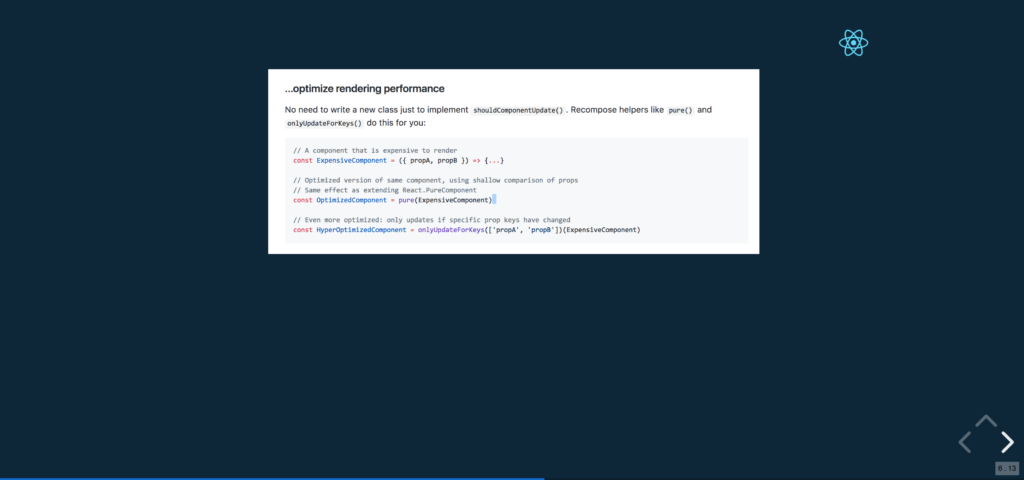
⋅⋅* Higher Order Components eg Pure Component
⋅⋅* axios
⋅⋅* fetch
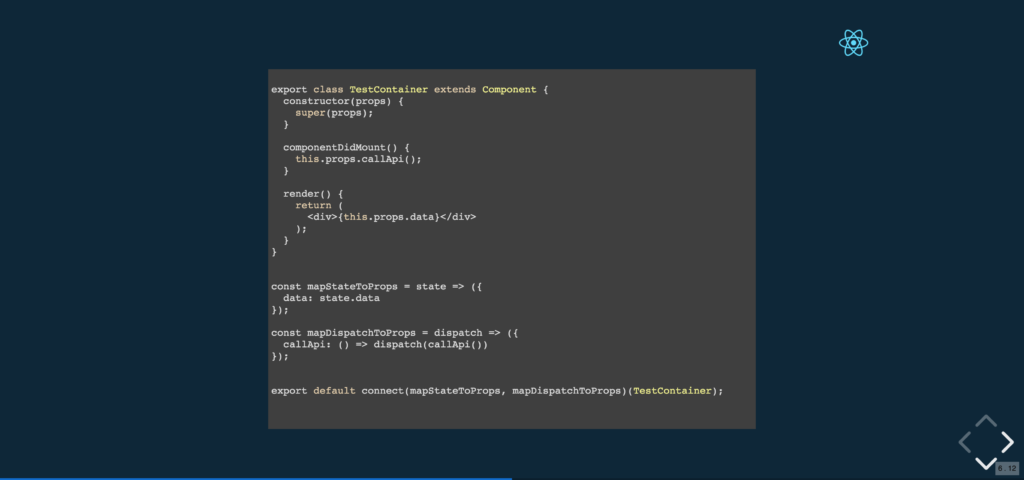
⋅⋅* Redux (Majorly used)
⋅⋅* Mobx
⋅⋅* Redux Form (Majorly used)
⋅⋅* Formix (Trending)
⋅⋅* Redux-Saga
⋅⋅* Redux Thunk
⋅⋅* Hooks
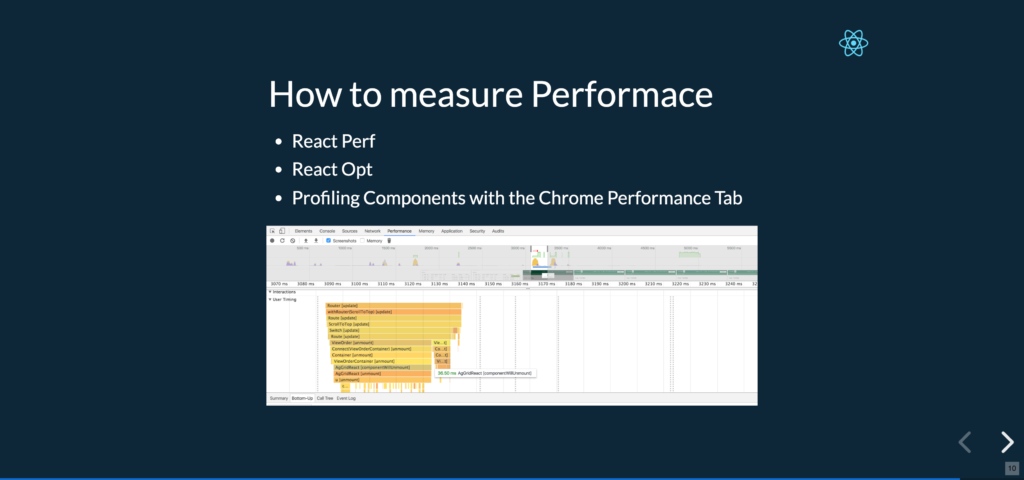
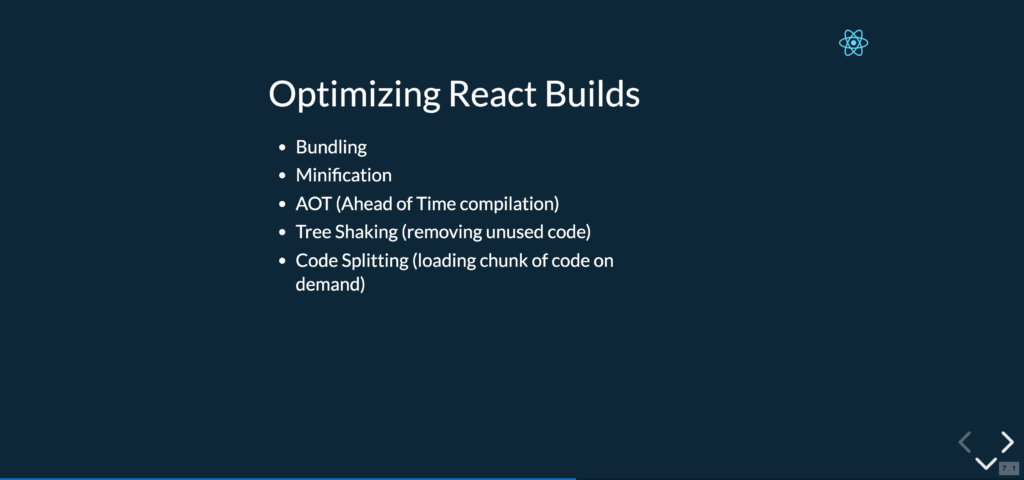
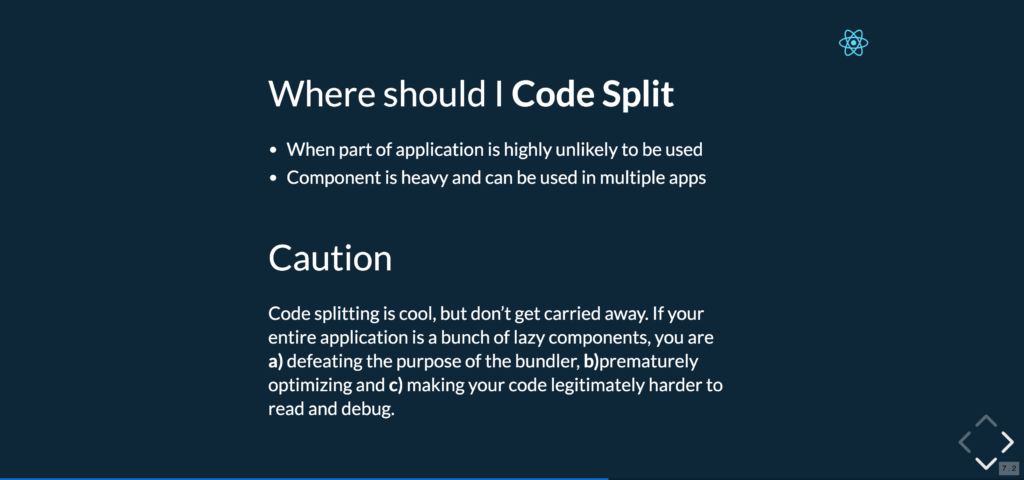
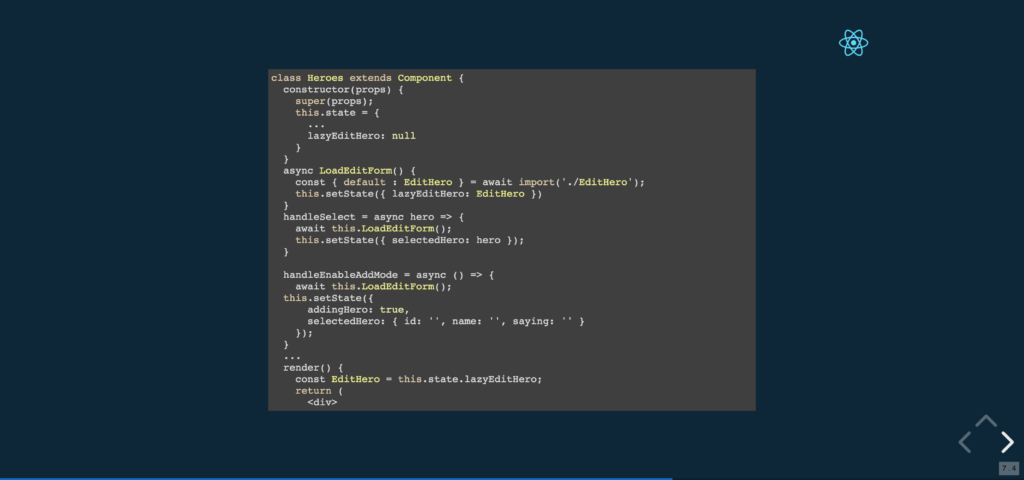
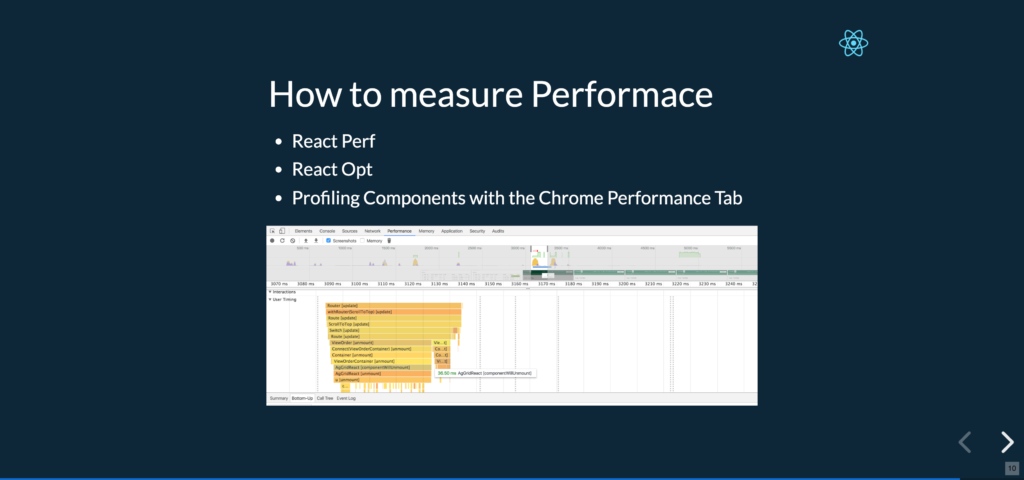
⋅⋅* How to measure
⋅⋅* Gochas
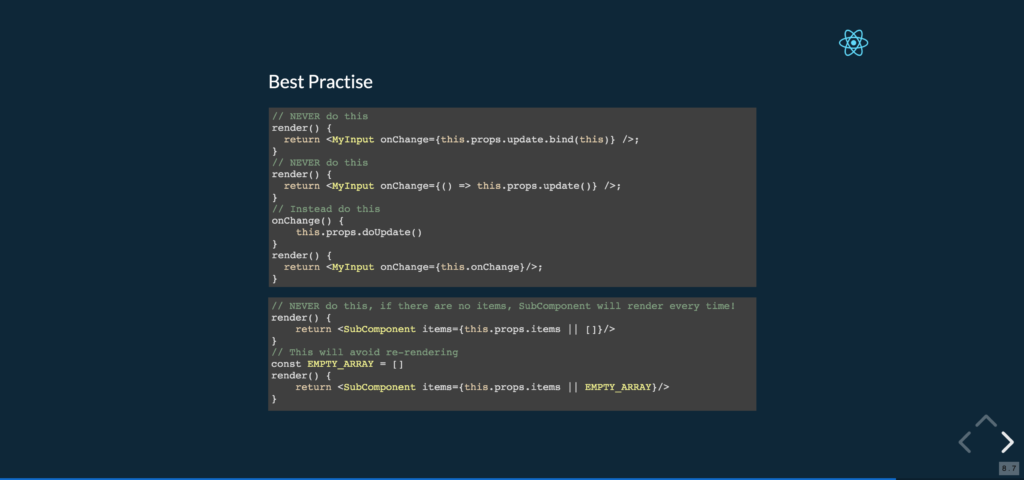
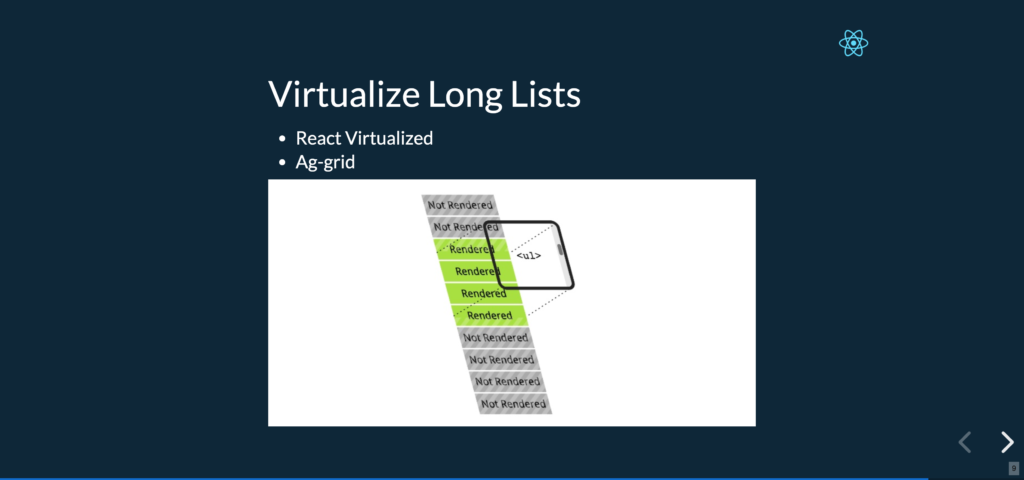
⋅⋅* Improvements
⋅⋅* Jest
⋅⋅* Enzyme
⋅⋅* react-helmet
⋅⋅* react-aria-live
⋅⋅* react-a11y-announcer
⋅⋅* Focus Management
⋅⋅* eslint-plugin-jsx-a11y
⋅⋅* SCSS
⋅⋅* Styled Components
⋅⋅* EmotionJS
⋅⋅* Glamour
⋅⋅* Next JS
⋅⋅* After JS

Credit: github.com/adam-golab/react-developer-roadmap